Having good quality images on your site can add to the user experience, but it can also hinder this experience if you are not careful. Most users will not wait for large images to load on your site. A whopping 40 percent of users will abandon a site after waiting for just three seconds. If they have to wait while an image downloads, chances are they will continue to keep scrolling or just leave your site altogether.
Simply put, images play a big part in your website’s page speed. What if you want to showcase your work online and having high quality images is the only way to achieve this?
Fear not, many have struggled with this same scenario. Oftentimes the solution is just a matter of knowing how to optimize your images in such a way where they still appear high quality, but also with a speed friendly file size. Let’s break down what you need to know about image quality and how you can optimize images for your website.
What makes an image “high-quality?”
Image resolution is a large factor when it comes to image quality, and this is measured by dots per inch. An image that is 300dpi (dots per inch) is referred to as “print resolution” and is usually way higher quality than what is needed for a website. A lot of images that come from a digital camera will have a resolution of 300dpi. Sometimes these images get loaded straight onto a website CMS with no optimization, resulting in painfully slow-loading pages.
How do I check the resolution of an image?
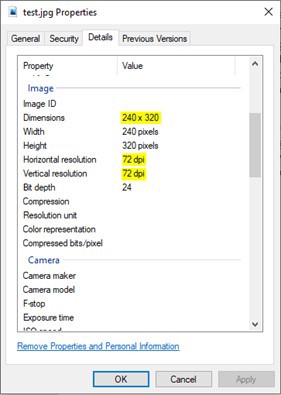
Checking the resolution of an image is easy. On a PC computer, right-click on the image and choose “Properties” then click on the details tab to see the image resolution and dimensions.
To check the image resolution on a Mac, open up the image in the “Preview” application and under “Tools” click on the “Adjust Size” option.
How do I choose the correct image file type?
JPEG, PNG, GIF, and SVG images are all web appropriate image formats. Image formats such as TIFF or RAW camera files are usually 300dpi or higher and often can be as large as 20MB in file size, which is way too large for a website. Ideally, having an image around 100KB is a good goal to shoot for, but it is not an absolute and there is wiggle room. If you optimize your images correctly, you can maintain the quality and reduce the file size at the same time.
What are the differences between JPEG, PNG, GIF, and SVG image types and when should I use them?
JPEG (Joint Photographic Experts Group)
JPEG, or JPG, is the file format type that should be used most often for photography and images on your website due to its ability to be optimized by compressing color. When choosing an image format, JPEG is usually a safe bet and a good candidate for optimization.
PNG (Portable Network Graphic)
PNG files should only really be used when the background of the image is knocked-out or transparent. They are an improved alternative to the GIF format and come in two types of formats: PNG-8 and PNG-24. The 8 and 24 mean that the file has either 8 bits per pixel or 24 bits per pixel, with the PNG-24 format being typically the larger file size of the two. PNG images are usually larger file sizes in comparison to JPEG file types.
GIF (Graphics Interchange Format)
GIFs are mainly used these days for creating short animated image loops. If you are creating a static image that does not animate, you should avoid using a GIF. The file size of an animated GIF will depend on the quality of the animation. The smoother the animation, the larger the file size.
SVG (Scaleable Vector Graphic)
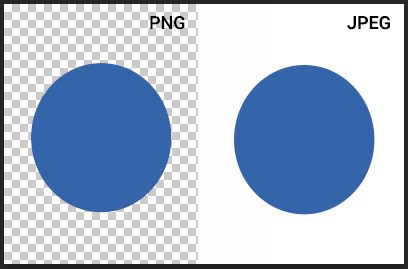
SVG images are vector graphics, which means they do not use pixels and therefore can be scaled to any size without losing quality and without increasing or decreasing the file size. Other image formats such as JPEGs or PNGs will pixelate when enlarged from their original dimension size, as seen in the image example here of an enlarged SVG and PNG. SVGs are primarily used for logos and other graphics that use line art. They are not used for high quality photography.
How large should the image dimensions be?
The physical size of an image usually depends on how the image is being displayed on the page. Typically, an image doesn’t often need to be wider than 2,000 pixels. Images at this size are appropriate for large sliders or large-area background images. Most images that are not used in this context can be sized down to a smaller pixel size, such as 1,200 pixels wide or smaller, and used within your website’s content.
Why is having images with smaller file sizes important?
Simply put, it makes loading your website faster. The faster your website, the better user experience and better SEO ranking. When a browser is loading your site, it is loading all the images that are going to be displayed on the page. The larger your images are, the more seconds it will add to your site’s load time. Ideally, a good goal to shoot for is to have your site load in under 3 seconds. You can test how quickly your site loads by using a free service like WebPageTest.
How does image quality affect my search engine ranking?
Large images on your site may affect your SEO ranking because page speed plays a crucial role in Google’s search algorithm, especially with the introduction of Google’s Core Web Vitals standards. It is also a good idea when saving your images that you name them appropriately with a descriptive name (DXF-1029.jpg is NOT a search friendly file name). Naming your images this way will also help your rankings since Google will then have an idea of what your image content is about and will be able to appropriately pull your images into the proper search results.
What if I don’t know how to optimize my images or make them smaller?
Good news! There are tools online that make image optimization super easy. Here are a few such tools:
For optimizing images without changing their pixel size:
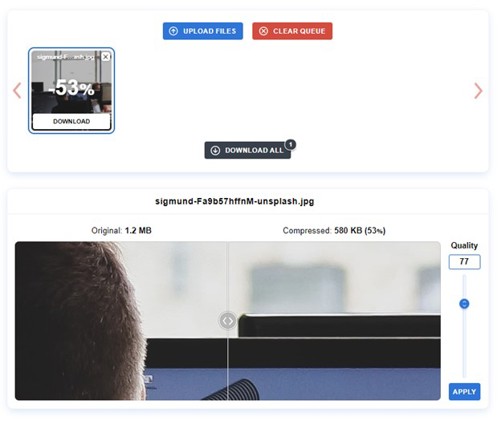
Optimizilla’s image compressor
Simply add your images to the “Upload files” section by clicking the button and selecting them individually or drag and dropping them in and they will begin the optimization process. After your images have been compressed, you can preview the results below and adjust the quality by dragging the slider and then clicking “Apply.” Once you are satisfied with the compression results, click “Download All” to retrieve your images.

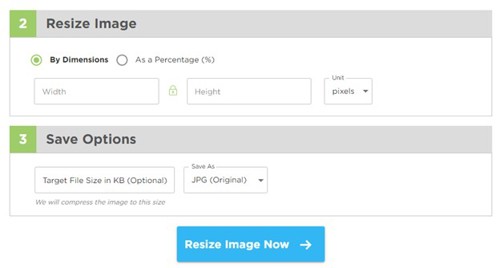
For resizing images and compressing the file size:
Similar to the link above, you drop in your image and follow the onscreen instructions. You can change the image dimensions by pixels, percentages, inches, centimeters, or millimeters by choosing from the unit drop down. You can then choose to save your image as a JPG (JPEG) or PNG and you can even select your target file size. Once you have resized your image, click the “Resize Image now” button, which will take you to your results and then click on the “Download Image” button to save your image.

What if I need some more help optimizing my business’ website?
Concerned your website's images are not optimized and you want a professional to check for you? Fortunately, we have web design and development experts who can help you make the most of your website. Contact Aztek today.