If you ever hire a web designer (firm or freelancer), you will need to give them the image and graphic assets to use in your design. And if you are not a designer yourself, you may be a little unsure about what formats and sizes to give them. Here're a few simple guidelines to help you give them what they need.
Brand or identity guidelines
If your company is big and/or savvy enough to have formal brand/identity guidelines, you can stop reading now; You already know how to hand off assets to outside partners. If you are not so lucky, keep reading and add "Develop brand guidelines" to your to-do list.
Your Logo
To make sure your logo looks as good as it can on your site, you'll want to give your web designer a file that allows for the best quality and the greatest amount of design flexibility. The best kind is a vector logo with a transparent background. Vector files do not rely on pixels (they use lines and curves) to render their appearance so they look the same at any size, large or small.
Best case:
Adobe Illustrator (.ai, .eps)

Next best case:
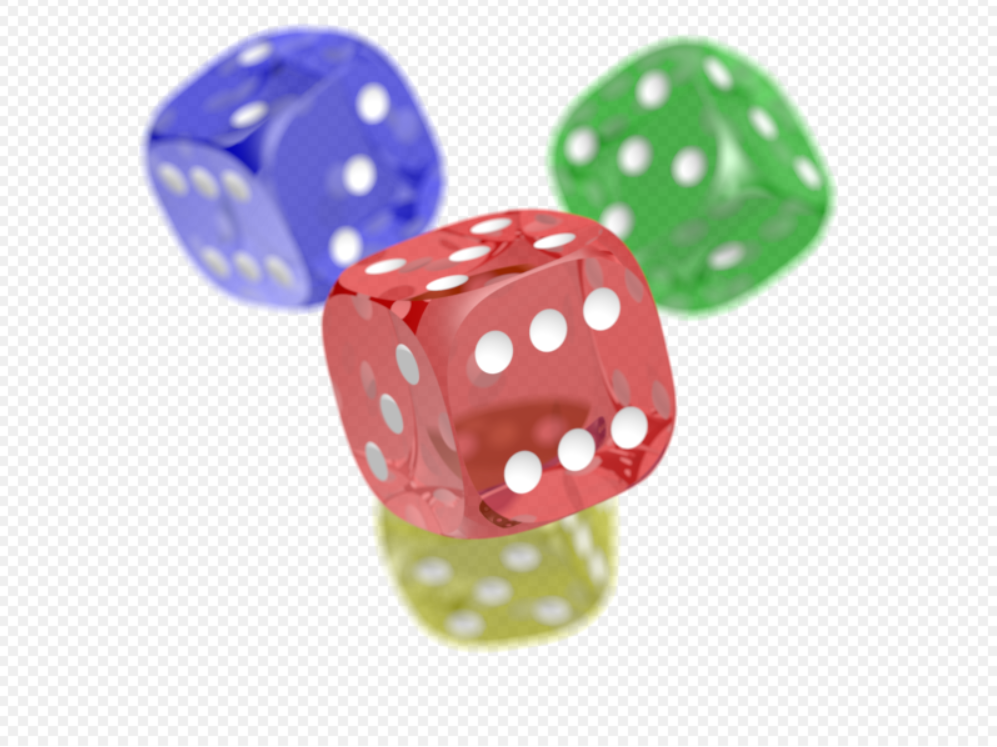
Sometimes you can't get a vector version. Your next best format is a high-quality PNG (a bitmap format). PNG's support transparency, so try to find a PNG at least 200 pixels wide with a transparent background.

The gray and white checkerboard pattern represents transparent image. If you were to place this image over a photo, you would see the photo under and partially through the dice.
Worst case:
A medium to high-quality JPEG (at least 200pixels wide). JPEGs don't support transparency, but if that's all you can provide your designer, then that's all you can provide and your designer will just have to do their best. But you should understand that this may limit how they are able to use your logo. And without transparency, it means your logo is probably going over a plain, solid background (not that there's anything wrong with that).
Pro tip:
If your company has ever done any print work such as business cards, letterhead or brochures, it is possible the printer who ran the job has the file types you are looking for.
Color Palette
It is helpful to provide any official colors that your company uses in their materials.
Best case:
Provide the Hexadecimal or RGB color values for each color that your company uses.
Next best case:
Give your design some other electronic pieces your company has created recently that use your colors. She can extract the colors using her design software.
Worst case:
Give the designer some general direction ("we like blue, we hate yellow") and let the designer do their best to select some colors they think are appropriate. If you like the selections, document the color values in your soon-to-be-created brand standards guide.
Type (Fonts)
I bet your organization has a font family or two that they use on the majority of their materials. To keep your website consistent with those materials, your web designer will want to use the same fonts.
Best case:
Thanks to how far web fonts have come, your web designer is probably going to use a web font service such as Typekit or fonts.com to display the typography on your website. In that case, all they need are the names of the fonts you use and they'll find them from one of those services. No need to hand over any files.
Next best case:
If you use a font that is not available from one of the web font services, you may need to self-host your own fonts. In this scenario, you will need to hand over the actual font files. Fonts come in the following common file extensions: .TTF, .OTF, .WOFF, .OTF, .EOT, .PFB, .PFM. There are other, but these are the most common. Make sure you have the rights to use these fonts before you distribute them.
Worst case:
Let your designer suggest some new typography. And just like your colors, be sure to document the font selections so other within your organization can stay consistent!
Product Images
Assuming your company makes or sells a product you will likely need to turn over product images. If this is the case, you also need these images to correspond to SKU or product ID numbers. I'll go out on a limb and also assume that you may need alternate views, click-to-enlarge, and other common product website features.
Best case:
High-quality JPEGs are almost always best. Images can always be smaller, so give the designer images that do not have to be enlarged (this will cause them to appear pixelated or blurry). I usually recommend providing images around 3,000 pixels wide/tall (whichever comes first). Your designer can batch resize them and compress to their final size from there.
When dealing with product images, there are probably lots of them, so make sure they are logically named and well-organized.
Do:
- Name each file with a logical file name. It is common to choose one that corresponds to it's SKU or unique identifier.
- Talk to your designer/developer about how the website or database will look for these images on the final website pages.
- Indicate which image is the main product image, which are the supporting images. Again, discuss with your designer/developer how you will name and identify these before anyone goes through hundreds or thousands of images the wrong way.
Do NOT:
- include spaces or special characters in the filename
- have varying sizes, aspect ratios, and levels of image quality
- mix file formats (some .jpg?width=670&quality=60, some .png, etc.)
- assume your designer/developer knows as much about the images/products as you do
Worst case:
Worst case is you have a smattering of inconsistent, low-quality images. And no, your designer does not have any magic software to make them look great. Garbage in, garbage out as they say. If your product images are in bad shape, consider taking a step back on the website project and reshoot the product images first with a professional photographer
Other supporting images
For any other kind of image asset already covered above. These could be team portrait images, candid office shots, stock images you have preselected, infographics, etc.
Best case:
Provide the designer with the source images from the program they were first created in. Your designer should have the latest graphics software and be able to manipulate these images. She will make them whatever size/shape they need to be to work with your new website. In this case, we are likely talking about a smaller volume of images, so it won't be as critical to worry about pixels sizes and color modes. Just get as close to the original image format as possible. This time, you may be looking for native Photoshop or original photography files (.psd, .raw, .ai)
Protip:
Image files sizes add up quick so don't email them (they might not go through). The best way to get these to your web designer is through a file transfer service like Dropbox.
Did we miss anything?
Of course, you may encounter a scenario we didn't cover above. If you find yourself unsure of where to start, the best thing you can do is ask the designer what else you can provide them. They should be able to help you hunt down the assets. After all, it's in their best interests to have a great looking final product too!
Images used under Creative Commons License.
Vector Vs Raster
Image transparency